1일차 margin 가운데정렬
2020. 10. 26. 21:20ㆍHTML & CSS 💙/CSS 연습
728x90
반응형

margin: 0 0 0 0
시계방향으로 상,하,좌,우로 지정 값의 위치를 주는 것.
margin: 30px, 0 로 하면 상, 하는 30px만큼 떨어지지만, 좌,우는 0px가 된다.
margin: 0, 500px, 30px, 0 이런 식으로 따로 따로 지정할 수도 있다.
margin: 0 auto;
이렇게 지정하면 항상 콘텐츠가 가운데 정렬이 된다. 웹 페이지의 크기에 상관 없이 가운데 정렬이 되기 때문에 매우 중요함.
text-align: center; : 글씨 가운데 정렬
em; : 배수로 크기를 키우기
<html>
<head>
<style>
div {
width:400px; background-color: #B74A00; margin:50px auto;
}
ol li {
font-size: 2em;
color: #EDA570;
font-weight: bold;
text-align: center;
}
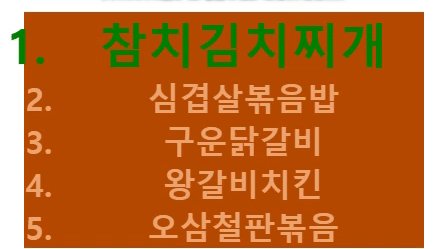
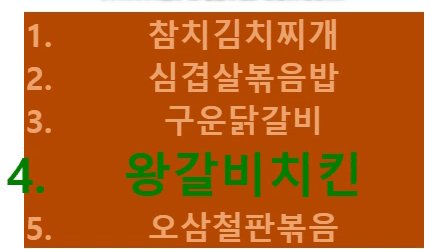
ol li:hover { color: green; font-size: 3em;}
</style>
</head>
<body>
<div>
<ol>
<li>참치김치찌개</li>
<li>심겹살볶음밥</li>
<li>구운닭갈비</li>
<li>왕갈비치킨</li>
<li>오삼철판볶음</li>
</ol>
</div>
</body>
</html>
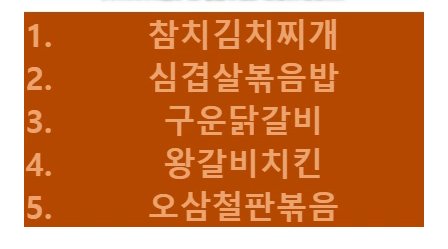
결과물

728x90
반응형
'HTML & CSS 💙 > CSS 연습' 카테고리의 다른 글
| 1일차 nth-child 구조 선택자 (0) | 2020.10.26 |
|---|---|
| 1일차 nth-child 구조 선택자 (0) | 2020.10.26 |
| 1일차 CSS 기초 background, border, font, hover (0) | 2020.10.26 |