1일차 CSS 기초 background, border, font, hover
2020. 10. 26. 16:38ㆍHTML & CSS 💙/CSS 연습
728x90
반응형

기본적으로 <style>태그로 지정한다.
background-color : 배경색 지정
<style>
div {
background:#71C282;
}
</style>
스타일을 지정할 블록의 태그 이름을 넣고 { } 이 괄호 안에 값을 입력한다.
배경 색을 넣고 싶으면 background: #색상값; 이렇게 입력하는데,
#색상값은 포토샵이나 일러스트의 색상표에서 많이 볼 수 있다.
색상값을 종료할 때는 항상 ; 세미콜론으로 종료한다.

RGB는 red, greed, blue의 조합이며, 완전 하얀색은 R,G,B값이 각각 255이다. 완전 검정은 각각 0이 된다.
CMYK는 퍼센트로 색상을 나타내며, 인쇄할 때 많이 사용한다. 완전 하얀색은 각각 0%이다.
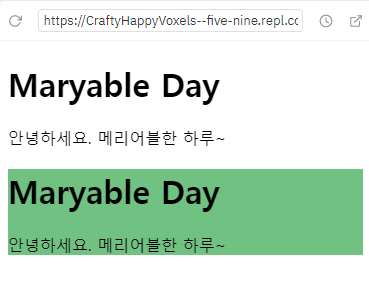
<html>
<head>
<style>
div {
background:#71C282;
}
</style>
</head>
<body>
<h1> Maryable Day </h1>
<p> 안녕하세요. 메리어블한 하루~ </p>
<div>
<h1> Maryable Day </h1>
<p> 안녕하세요. 메리어블한 하루~ </p>
</div>
</body>
</html>

border : 테두리 값을 설정한다.
굵기는 픽셀단위로 설정하며, solid는 테두리의 스타일이다.
border:5px solid #EFD050;
<style>
div {
background-color:#71C282; border:5px solid #EFD050;
}
</style>
hover : 마우스 커서를 대었을 때 글씨의 색상이 변경된다.
사전적 뜻은 서성이다, 맴돌다 이런 뜻이다 ㅎ_ㅎ
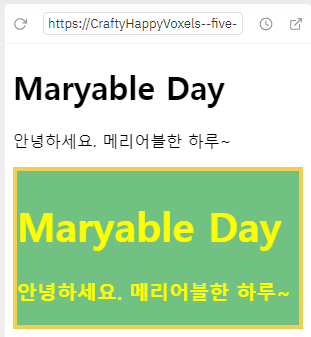
<html>
<head>
<style>
div {
background-color:#71C282; border:4px solid #EFD050;
}
div {
font-size:20px;
font-weight:bold;
color:yellow;
}
h1:hover {
color:blue;
}
</style>
</head>
<body>
<h1> Maryable Day </h1>
<p> 안녕하세요. 메리어블한 하루~ </p>
<div>
<h1> Maryable Day </h1>
<p> 안녕하세요. 메리어블한 하루~ </p>
</div>
</body>
</html>


728x90
반응형
'HTML & CSS 💙 > CSS 연습' 카테고리의 다른 글
| 1일차 nth-child 구조 선택자 (0) | 2020.10.26 |
|---|---|
| 1일차 nth-child 구조 선택자 (0) | 2020.10.26 |
| 1일차 margin 가운데정렬 (0) | 2020.10.26 |